
 Link to this album
Link to this album
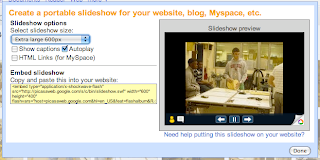
 Embed Slideshow. This tag will allow you to create your slideshow.
Embed Slideshow. This tag will allow you to create your slideshow.

Click on the arrows to move to the next video on my playlist.
CTAE and Computer Science Resources by Alexandra Vlachakis, Computer Science Educator

 Link to this album
Link to this album
 Embed Slideshow. This tag will allow you to create your slideshow.
Embed Slideshow. This tag will allow you to create your slideshow.


 backgrounds already preset in the program that you can use too.
backgrounds already preset in the program that you can use too. a movie rail.
a movie rail.
"Q: What is Photoshop.com?
A: Photoshop.com is the complete solution for managing, editing, storing, and sharing your photos online, with tutorials, inspiration, and more. Photoshop.com is available from any web-enabled computer, compatible mobile phones, and directly from within Adobe® Photoshop® Elements 7 or Adobe Premiere® Elements 7 software. With Photoshop.com, you can organize, tweak, create, e-mail, display, and store your photos.Q: Is there a mobile app for Photoshop.com?
A: Yes. Photoshop.com Mobile lets you view and upload photos from your compatible mobile phone to Photoshop.com. You can download the software from Photoshop.com—see Photoshop.com Community Questions—Mobile for more information.Q:What phones does Photoshop.com Mobile support?
A: Photoshop.com Mobile directly supports a number of Windows Mobile phones from HTC, Samsung, Motorola, and Palm, including a few touch phones. See http://mobile.photoshop.com for the latest list of supported devices. Adobe partnered with ShoZu to offer users of the iPhone, BlackBerry, and other phones the ability to upload and store photos. With ShoZu, you can also take advantage of the photo editing, management, and sharing capabilities on Photoshop.com. For more information, visit www.shozu.com.Q: What are the system requirements?
A: To use Photoshop.com, you need the following:
- internet-connected computer with Windows XP or Vista, or Mac OS 10.4 or later
- a minimum screen resolution of 1024 x 768; 512 MB of RAM
- Internet Explorer 6, 7, or 8 (Windows), Safari 3.0.4 or later (Mac OS), or Firefox 2 or later (either platform)
- Flash Player 10 (version 10.0.22 or later)
- The new landing page could run slowly if you have an older Mac G4 system. After creating your own login credentials and selecting Remember Me, you can skip the landing page on future visits to Photoshop.com.
Q: What type of security measures are in place for Photoshop.com?
A: Adobe uses industry-leading security engineering practices and processes in building its products. With Photoshop.com, security is considered at every level, from the applications to networks to physical facilities. In addition to the latest technologies, world-class security requires ongoing adherence to best-practices policies. When you access Photoshop.com, Secure Sockets Layer (SSL) technology is used for server authentication, helping to protect your data and access. Additionally, Photoshop.com leverages firewall protection, intrusion detection systems, SSL encryption, and proprietary protocols to help protect your important information. Multiple layers of physical security protect the Photoshop.com hosting facilities—only authorized personnel have access to the facilities and servers.Q: Does Photoshop.com work with video files as well as photos?
A: You can upload video files from the Photoshop Elements 7 or Adobe Premiere Elements 7 organizer to Photoshop.com. You can also download video files anywhere using a web browser, and view them on any video player that handles the file type. In the online organizer on Photoshop.com, video files are designated with a filmstrip icon. Video editing is not one of the features of Photoshop.com. However, Adobe anticipates that it will be one of the features requested by customers for future additions. Stay tuned!Q: What rights do I have to my photos?
A: Refer to the Terms Of Use link for the specific legal terms and conditions for using Photoshop.com. You'll find it at the lower-right corner of the Photoshop.com window, along with a link to the Privacy Policy for the service."
Enjoy!
Alex

 Anyone Know How They Feed the Readers?
Anyone Know How They Feed the Readers? Can I install an RSS Reader On My Computer?
Can I install an RSS Reader On My Computer?